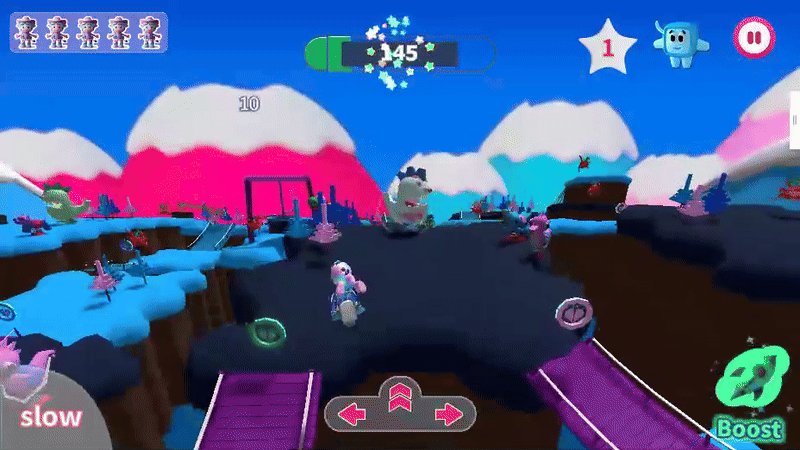
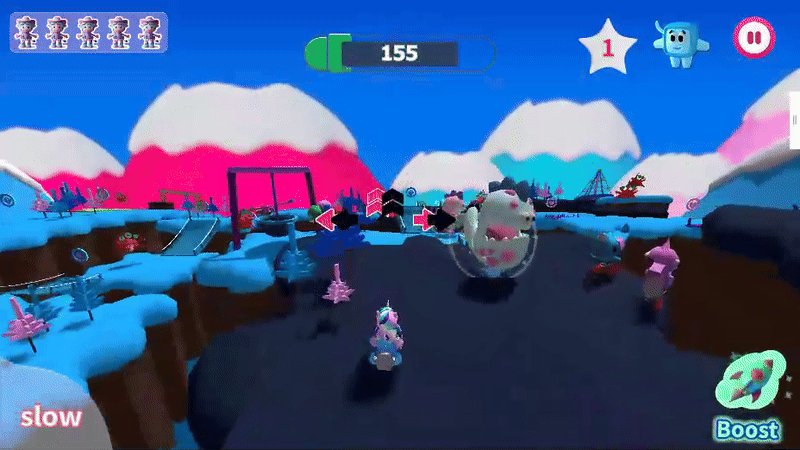
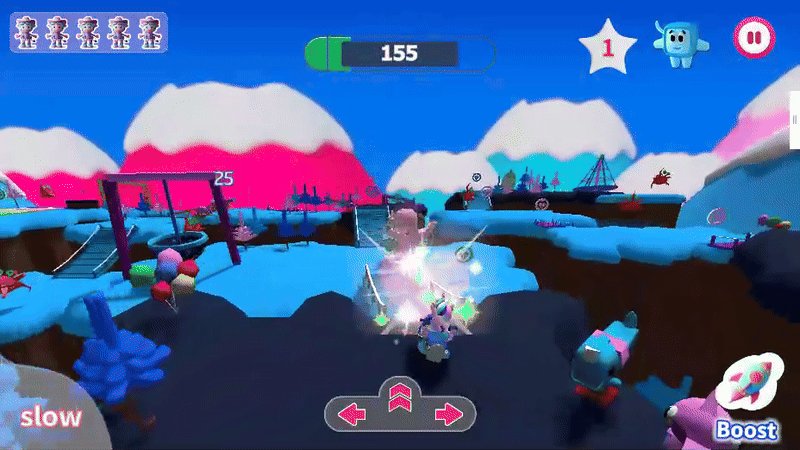
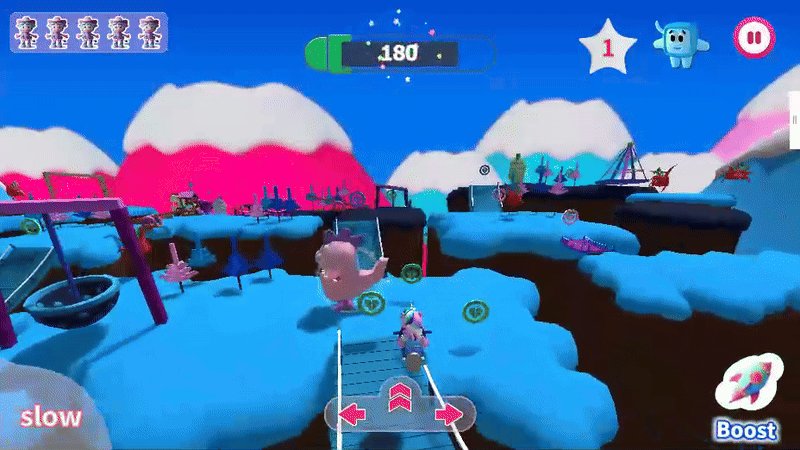
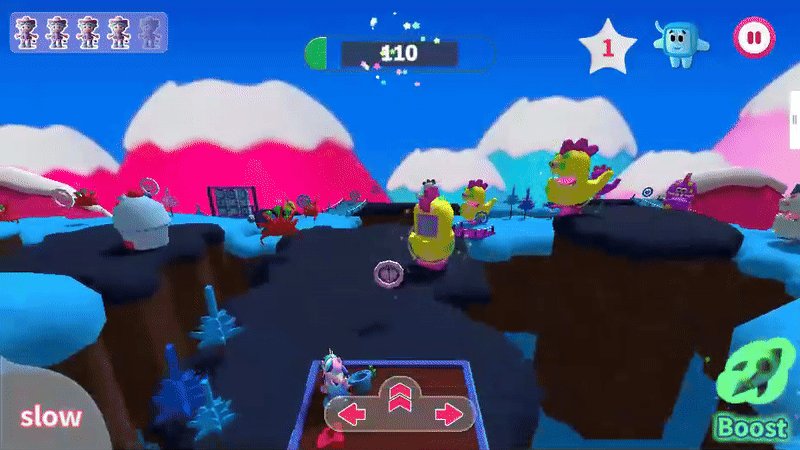
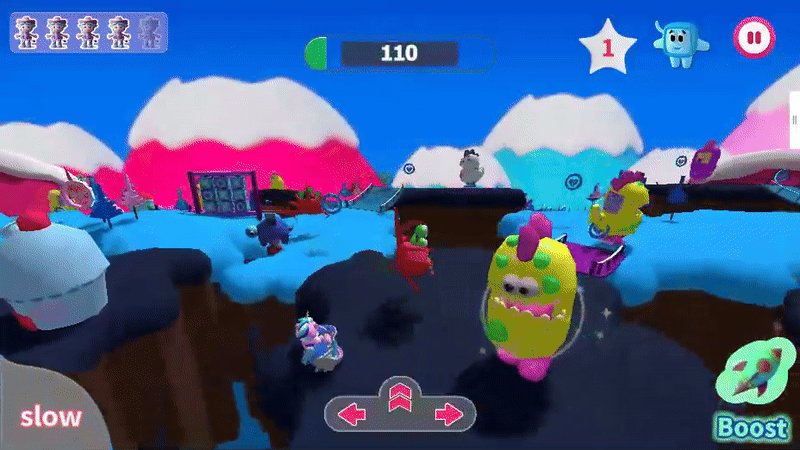
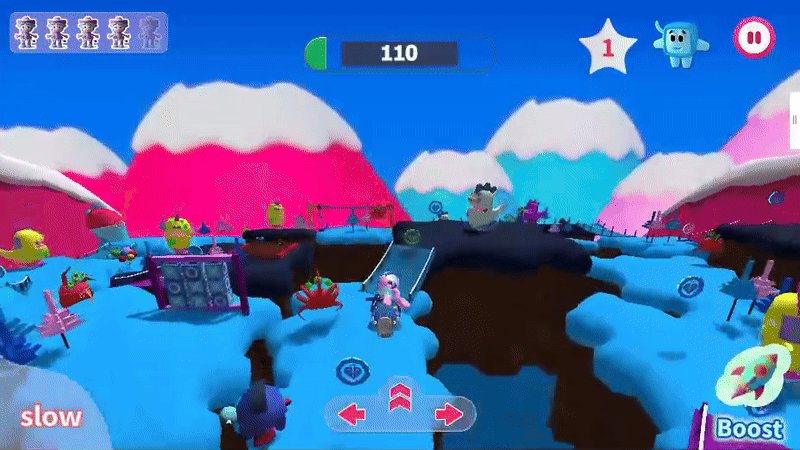
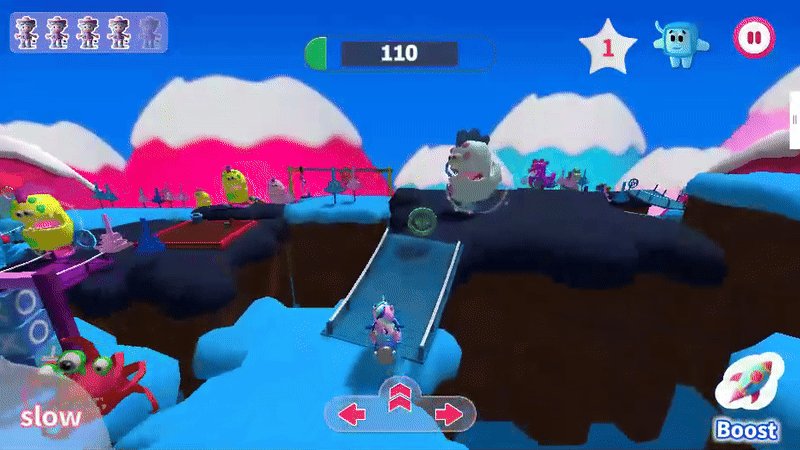
Unicorn Unicycle is one of the many social-emotional educational games hosted on the LuvBug Learning app. In this endless runner mobile game, players collect coins and Jellybean creatures to boost their score while jumping across islands to avoid enemies. Players answer social-emotional questions to enter 'extravaganza' mode and transform their unicycle into a plane. In this process, players can save Jellybeans and shoot down badgers. Experience an enchanting blend of fun and learning!
Company: LuvBug Learning
Engine: Unity, C#
Two-person development team
Awards:
EDTECH Award
Cool Tool Finalist, Mom’s Choice Award
National Parenting Product Award
Shipped - Download app: App Store or Google Play Store
Roles and Responsibilities
Built tight, fast-paced levels using greyboxing, architectural principles, and gameplay metrics.
Balanced platform layout and pacing to support core movement and flying power-up sequences.
Developed animation controllers, refined player movement, and synced sound effects for a responsive feel.
Designed enemy movement and created the “Power-Up Extravaganza” mode, transforming the player into a plane.
Improved performance with atlas texturing, LODs, sprite slicing, and TextMeshPro.
Reduced app size using asset bundling and boosted runtime efficiency via pooling for coins, particles, and enemies.
Final level after adding art
Level Design Process
Greyboxing & Blockout
Initiated the design process with greyboxing to prototype core platforming layouts and gameplay loops.
Established foundational paths for player traversal and pacing, leaving space for collectables and enemies to be layered in meaningfully.
Divided levels into “beats” that alternated between challenge, reward, and spectacle, each tuned to keep momentum and curiosity high.
Metrics-Driven Iteration
Used movement data (max jump height, run speed, camera framing) to space platforms, hazards, and vertical layers.
Coin and jellybean placement were aligned to player motion arcs, rewarding optimal movement paths and guiding players toward secrets or alternate routes.
Gameplay Element Integration
Coins: Placed in arcs or strings to guide player flow and reward stylish or risky maneuvers.
Jellybeans: Used more sparingly as high-value collectables, hidden in challenging and risky spaces
Enemies: Positioned to reinforce level beats either to interrupt flow for a moment of tension or to guard critical sections like power-ups and transitions. Their timing and patrol paths were tuned to feel fair yet challenging.
Playtesting & Loop Refinement
Ran regular playtests, focusing on moment-to-moment feel, visual clarity, and mechanical readability.
Used player feedback to polish transitions, fix pacing dips, and maintain consistent engagement throughout the level.
Flow Diagram of Initial Enemy Placement
Bubble Diagram of Level Layout A
Problem Solving
In the early design phase of Unicorn Unicycle, my primary challenge was crafting traversal that felt both fluid and engaging. To solve this, I began with greyboxing to prototype jump arcs, platform spacing, and movement rhythm based on precise character metrics. This allowed for rapid iteration and early detection of spacing issues before committing to final assets.
To subtly guide players without breaking immersion, I aligned coin placement with optimal jump paths. This design choice helped reinforce ideal traversal routes organically, creating flow and rewarding timing mastery without overt signposting.
As playtests revealed points of confusion, I introduced additional floating islands and visual anchors. These refinements clarified player objectives and improved navigability, reducing frustration while preserving opportunities for exploration.
Jellybean dinosaur collectables are placed to guide player in ideal paths across bridges
Red Enemy’s are placed on exits and entrances of islands to increase risk from jumping instead of taking a bridge
Greybox to Art
The above three images show the initial grey box level with basic platforms and bridges to navigate. The second image is of more arted-up islands with enemy and collectable placements. The last image is of the final level from a top-down view, showcasing the curve shader and additional obstacles.